マウスを近づけると徐々にアニメーションする効果を作るjQueryプラグイン「Approach」
2012年08月27日-
スポンサード リンク
Approach: a jQuery plugin that allows you to animate CSS properties based on distance to an object
マウスを近づけると徐々にアニメーションする効果を作るjQueryプラグイン「Approach」。
特定のエレメントへのマウスカーソルとの距離によってアニメーション効果を付けられるjQueryプラグインです。

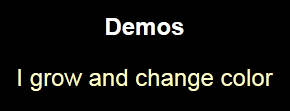
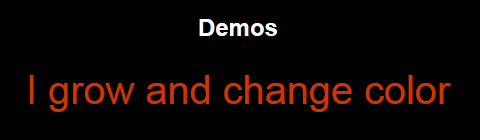
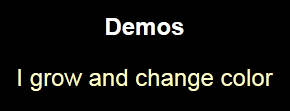
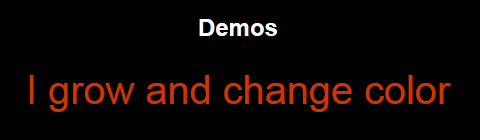
単なるアニメーションではなくて、位置によってエレメントの属性が変わります。近いほど赤く大きくなる、という効果が実現可能。
注目を集めたい部分がカーソルが近くなると大きくなっていくというような演出を盛り込めます

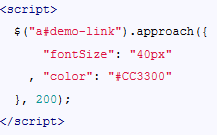
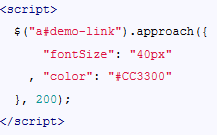
実装コード例。超簡単ですね

関連エントリ
マウスを近づけると徐々にアニメーションする効果を作るjQueryプラグイン「Approach」。
特定のエレメントへのマウスカーソルとの距離によってアニメーション効果を付けられるjQueryプラグインです。

単なるアニメーションではなくて、位置によってエレメントの属性が変わります。近いほど赤く大きくなる、という効果が実現可能。
注目を集めたい部分がカーソルが近くなると大きくなっていくというような演出を盛り込めます

実装コード例。超簡単ですね

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



