canvasを使って画像をスタイリングするチュートリアル
2012年09月24日-
スポンサード リンク
Image styling with canvas | Webdesigner Depot
canvasを使って画像をスタイリングするチュートリアル。
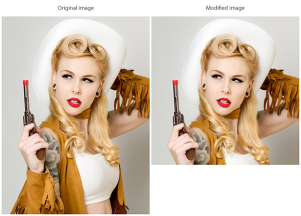
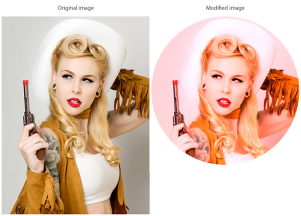
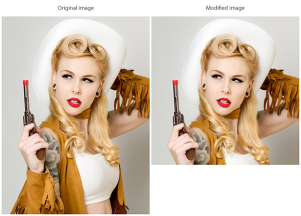
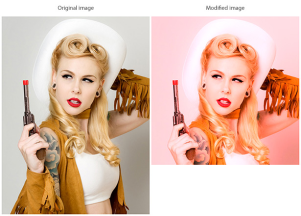
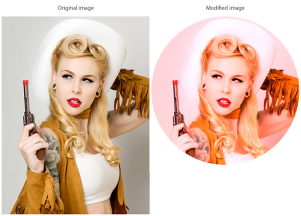
画像をブラウザ上でリアルタイムに切り抜いたり色合いを変えたり、円形にクリップしたりするサンプルが公開されています。
canvasだけではなくてCSS3も使っているみたいですが、かなりの事がcanvasで出来てしまってサーバにやさしい、ということでスマホベースのサービスなんかでは使えそうなテクニックです。
ブラウザによってcanvasに対応していないPC環境ではちょっと使いづらいかもしれませんね

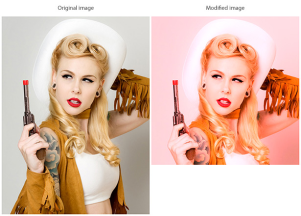
色合いも変更できます。もっと高度なこともできそうですね


関連エントリ
canvasを使って画像をスタイリングするチュートリアル。
画像をブラウザ上でリアルタイムに切り抜いたり色合いを変えたり、円形にクリップしたりするサンプルが公開されています。
canvasだけではなくてCSS3も使っているみたいですが、かなりの事がcanvasで出来てしまってサーバにやさしい、ということでスマホベースのサービスなんかでは使えそうなテクニックです。
ブラウザによってcanvasに対応していないPC環境ではちょっと使いづらいかもしれませんね

色合いも変更できます。もっと高度なこともできそうですね


関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



