ナビゲーションが斬新な30のサイト
2012年09月12日-
スポンサード リンク
30 Creative Websites With Unusual Navigation | OurTuts.com
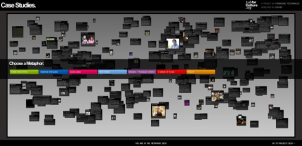
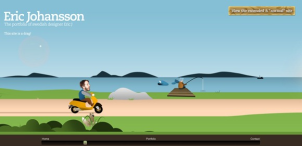
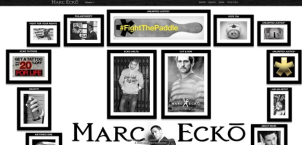
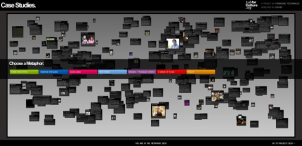
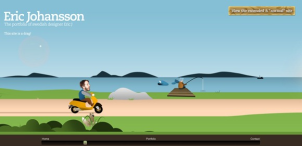
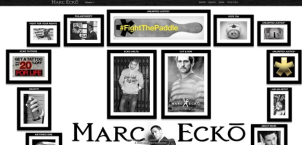
ナビゲーションが斬新な30のサイト。
ナビゲーションというと一般的なデザインのパターンは決まっていて、それはそれで使いやすくていいんですが、ナビゲーションにも個性と面白さを出したいという際に参考にできるかも。
あまり他で見ないような斬新なナビゲーションを頭の片隅においておくと、いざ変わったものを作ろうと思った時に製作のヒントとなるかも




利便性も個性も兼ね備えたナビゲーションはPinterestのように広く使われるようになっていく気がしますね。
関連エントリ
ナビゲーションが斬新な30のサイト。
ナビゲーションというと一般的なデザインのパターンは決まっていて、それはそれで使いやすくていいんですが、ナビゲーションにも個性と面白さを出したいという際に参考にできるかも。
あまり他で見ないような斬新なナビゲーションを頭の片隅においておくと、いざ変わったものを作ろうと思った時に製作のヒントとなるかも




利便性も個性も兼ね備えたナビゲーションはPinterestのように広く使われるようになっていく気がしますね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



