レスポンシブなテーブルを作るjQueryプラグイン「MediaTable」
2012年10月26日-
スポンサード リンク
A Responsive Design Approach for Complex, Multicolumn Data Tables | Filament Group, Inc., Boston, MA
レスポンシブなテーブルを作るjQueryプラグイン「MediaTable」
divなブロックだったら、幅を適切に設定しておいてあげれば丁度画面の端で折り返されるところですが、テーブルをレスポンシブにするには?
って考えた時に、「う〜ん、どうやろう」となってしまうと思います。そんな際は、重要なものだけに絞って表示しちゃいましょうというスタンスのプラグイン。
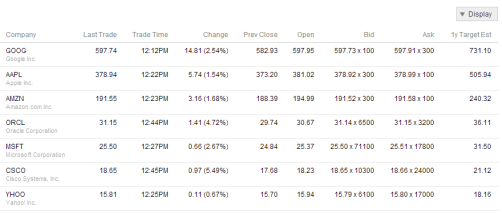
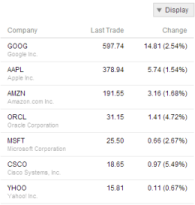
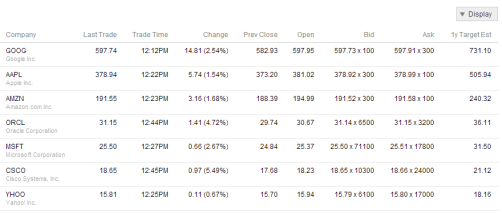
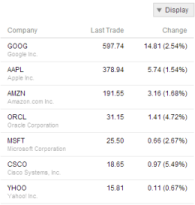
幅が狭くなったら9列あったものを3列にしちゃいます。かといって、見れなくなるのは困る、という場合もあるのですが、それも解決策として提案されています。

幅を狭めるとテーブルの表示項目が絞られて見やすいまま。

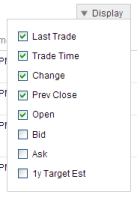
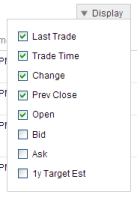
見たい項目がある場合は、プルダウンからチェックボックスで項目を選べば、その列が表示されるというもの。

デモページ
なかなか考えるものですね。他にも実装方法は色々とありそうですが1つの参考にしてみるとよさそうですね。
関連エントリ
レスポンシブなテーブルを作るjQueryプラグイン「MediaTable」
divなブロックだったら、幅を適切に設定しておいてあげれば丁度画面の端で折り返されるところですが、テーブルをレスポンシブにするには?
って考えた時に、「う〜ん、どうやろう」となってしまうと思います。そんな際は、重要なものだけに絞って表示しちゃいましょうというスタンスのプラグイン。
幅が狭くなったら9列あったものを3列にしちゃいます。かといって、見れなくなるのは困る、という場合もあるのですが、それも解決策として提案されています。

幅を狭めるとテーブルの表示項目が絞られて見やすいまま。

見たい項目がある場合は、プルダウンからチェックボックスで項目を選べば、その列が表示されるというもの。

デモページ
なかなか考えるものですね。他にも実装方法は色々とありそうですが1つの参考にしてみるとよさそうですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



