クリックで水滴を落としたようにアニメーションさせられるjQueryプラグイン「jQuery.twinkle」
2012年10月03日-
スポンサード リンク
jQuery.twinkle a jQuery plugin to get the visitor's attention via visual effects larsjung.de
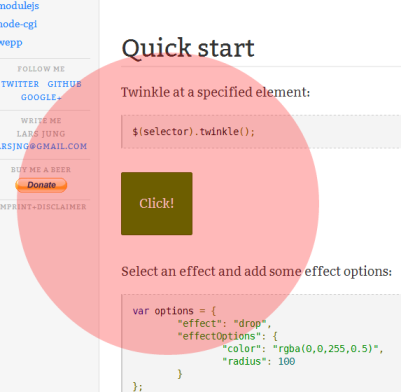
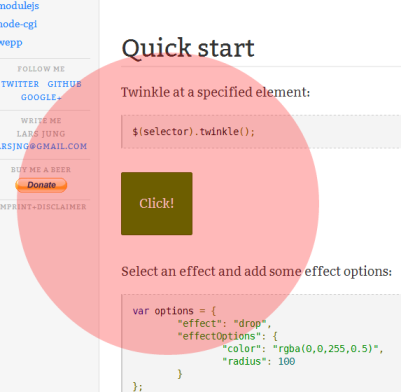
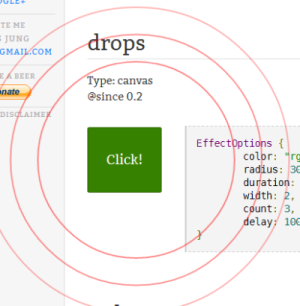
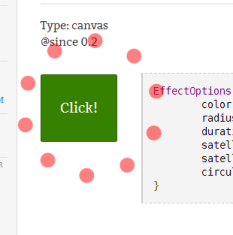
クリックで水滴を落としたようにアニメーションさせられるjQueryプラグイン「jQuery.twinkle」
どこをクリックしたか、分かりやすくする為に使えそうです。何かのデモをする際にも、プレゼン等で見ている人にどこをクリックしたか分かりやすくするために使えそう

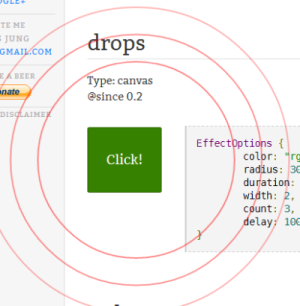
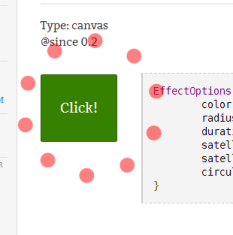
単なる円形にアニメーションするだけではなくて、色々な効果が選べるのも特徴


どんどんWEB上での表現が豊かになっていきますね
関連エントリ
クリックで水滴を落としたようにアニメーションさせられるjQueryプラグイン「jQuery.twinkle」
どこをクリックしたか、分かりやすくする為に使えそうです。何かのデモをする際にも、プレゼン等で見ている人にどこをクリックしたか分かりやすくするために使えそう

単なる円形にアニメーションするだけではなくて、色々な効果が選べるのも特徴


どんどんWEB上での表現が豊かになっていきますね
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



