ページ内のどこにいるかを分かりやすくナビしてくれるjQueryプラグイン「scrollNav.js」
2013年01月29日-
スポンサード リンク
scrollNav.js
ページ内のどこにいるかを分かりやすくナビしてくれるjQueryプラグイン「scrollNav.js」。
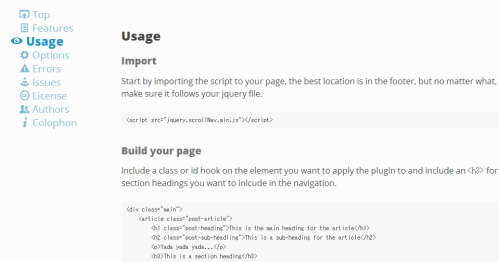
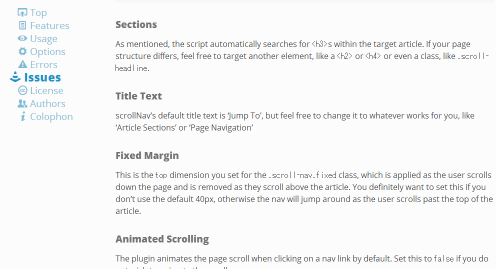
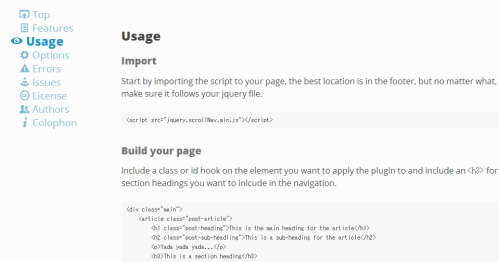
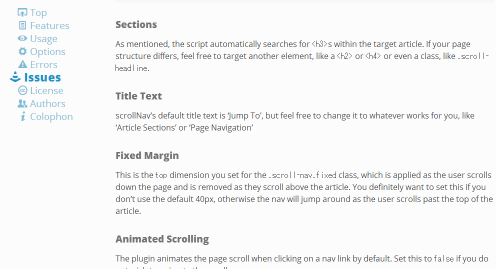
ページの見出しを<h1〜6>のタグで定義しているとして、見出しを自動でサイドバーに固定で出してくれて、カレント位置の見出しを太字にしてナビゲーションしてくれます。
当然、ナビ部分をクリックすれば指定位置までアニメーションしながらスクロールしてくれます。


コンテンツを追加した際も、ナビゲーションを変えなくていいので、とっても便利ですね
jQueryプラグインなので初期化するだけで利用もとっても簡単。
関連エントリ
ページ内のどこにいるかを分かりやすくナビしてくれるjQueryプラグイン「scrollNav.js」。
ページの見出しを<h1〜6>のタグで定義しているとして、見出しを自動でサイドバーに固定で出してくれて、カレント位置の見出しを太字にしてナビゲーションしてくれます。
当然、ナビ部分をクリックすれば指定位置までアニメーションしながらスクロールしてくれます。


コンテンツを追加した際も、ナビゲーションを変えなくていいので、とっても便利ですね
jQueryプラグインなので初期化するだけで利用もとっても簡単。
関連エントリ
- レスポンシブなナビゲーションの見本やチュートリアル
- ページ上部に隠れるナビゲーションバーが実装できるjQueryプラグイン「jBar」
- 目次のナビゲーションを自動生成してくれるjQueryプラグイン「TOC」
関連の記事検索:jQueryプラグイン, JavaScript
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



