プロダクトを360度回転させられるjQueryプラグイン「Threesixty-slider」
2013年02月27日-
スポンサード リンク
Threesixty-slider by creativeaura
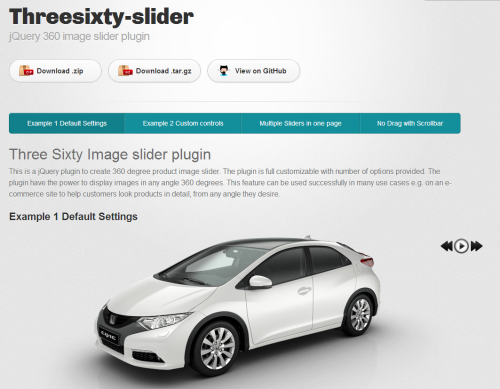
プロダクトを360度回転させられるjQueryプラグイン「Threesixty-slider」。
画像をドラッグ&ドロップやコントロールボタンのクリックで回転させられます。
自動で回転させられる再生ボタンを付けることも可能

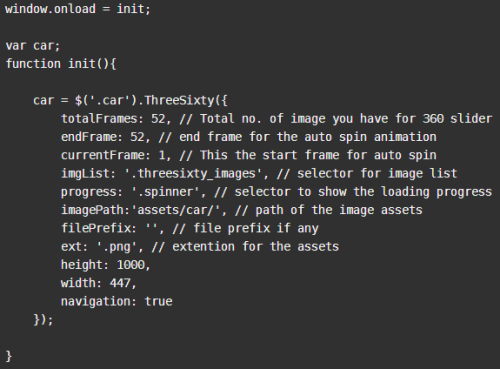
実装コード例。画像のパスや拡張子、prefixなどで複数の画像を設定してまわせる模様。

元画像のかっこ良さもあって、入れてみたいなぁという気になっちゃいますね


関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



