レスポンシブなパララックス効果付きサイトを作るフレームワーク「CoolKitten」
2013年02月14日-
スポンサード リンク
Cool Kitten: A parallax scrolling responsive framework
レスポンシブなパララックス効果付きサイトを作るフレームワーク「CoolKitten」
レスポンシブなフレームワークは多くありますが、更にパララックスなサイトを作る機能も盛り込まれたフレームワーク。
パララックスなサイト作ってみたいけど、スマホでも動かすの面倒、といった場合に使えそうです。

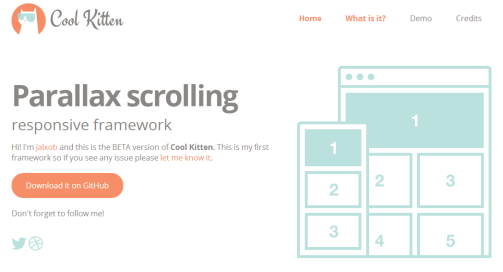
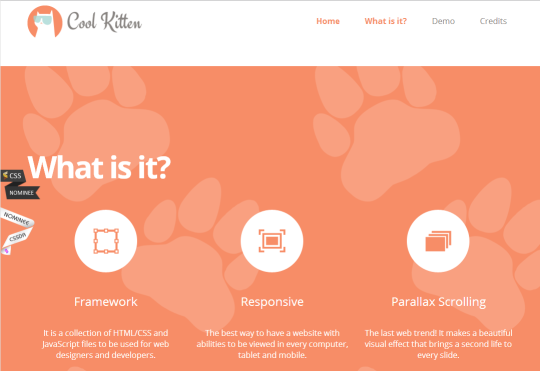
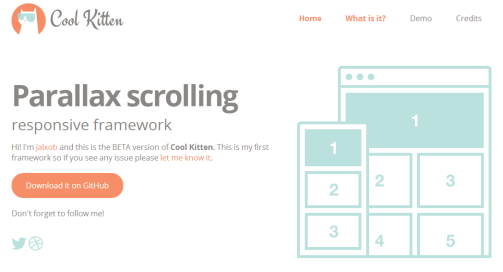
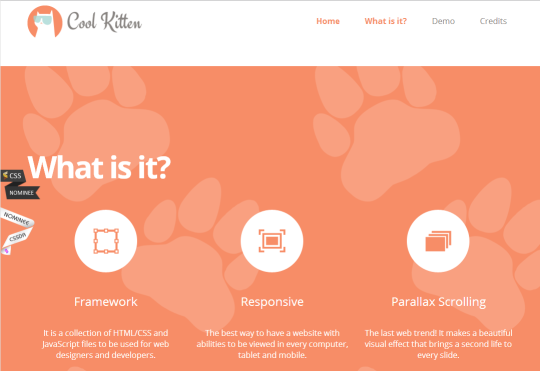
幅を広げた状態。普通にパララックスがかかります

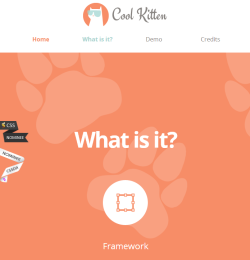
幅を狭めても、レスポンシブでパララックス効果が得られます

関連エントリ
レスポンシブなパララックス効果付きサイトを作るフレームワーク「CoolKitten」
レスポンシブなフレームワークは多くありますが、更にパララックスなサイトを作る機能も盛り込まれたフレームワーク。
パララックスなサイト作ってみたいけど、スマホでも動かすの面倒、といった場合に使えそうです。

幅を広げた状態。普通にパララックスがかかります

幅を狭めても、レスポンシブでパララックス効果が得られます

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



