素早く簡単にGoogleマップを導入できるjQueryプラグイン「initmap.js」
2013年07月01日-
スポンサード リンク
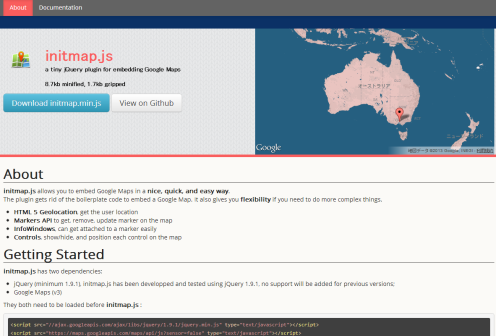
jQuery plugin for Google Maps - initmap.js
素早く簡単にGoogleマップを導入できるjQueryプラグイン「initmap.js」
HTML5 Geolocation, Markers API等扱えて、スクリプト自体は1.7KBと超軽量。
Googleマップ使ってみたいけどなんか難しそうという方は参考にしてみるとよさそう。

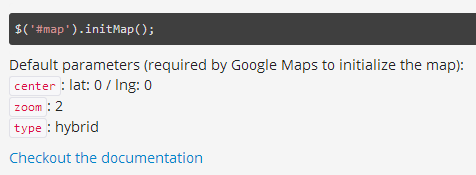
地図を表示したい場合は以下のように超絶簡単。

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



