スマホでのフォーム入力をシンプルに分かりやすくできる「Leader.js」
2013年07月04日-
スポンサード リンク
pea/Leader.js GitHub
スマホでのフォーム入力をシンプルに分かりやすくできる「Leader.js」
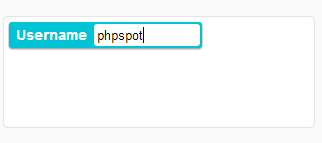
最初は1個のインプット。入力していけば次々表示され、まず何をやるべきなのかが分かりやすいフォーム作りに活用できます。

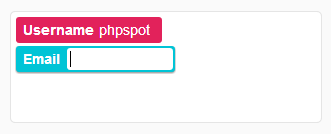
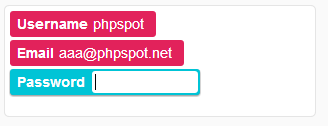
入力したら次にフォーカスが移動。この要領でどんどん入力していけます


あと何項目か?表示してあげてもよさそうな気もしますが、工夫次第で便利なフォーム作りに役立てられそうです
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



