Bootstrap風な右クリックメニューが実装できる「ContextJS」
2013年10月29日-
スポンサード リンク
ContextJS
Bootstrap風な右クリックメニューが実装できる「ContextJS」
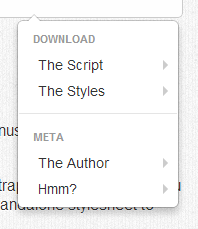
デフォルトのBootstrapでは右クリックメニューは実装されていませんが、こちらのスクリプトを使えば簡単に実装できます。
Bootstrapがなくとも単独でも動作するようです。

どんどん便利になっていくBootstrap。
こうしてBootstrapのUIライブラリでのデファクトスタンダード的な地位は確固たる物になっていくのかも。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



