線を描きながらギャラリーの画像を選択できるようにするjQueryプラグイン「Wrangle」
2013年10月28日-
スポンサード リンク
Wrangle Demo - Download
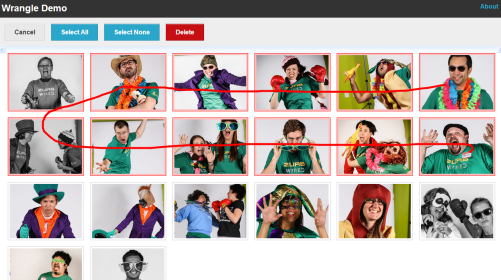
線を描きながらギャラリーの画像を選択できるようにするjQueryプラグイン「Wrangle」
画像を多く扱うサイトで複数アイテムを選ぶ時の1つのUIとして、ペンでなぞるようにすると選択できるというUIが実装できます。

画像を持つアイテムを複数選択して処理をするようなアプリ作成時に使えそうですね。
関連エントリ
- レスポンシブ対応でCSS3アニメーションを使った超クールギャラリー実装プラグイン「S Gallery」
- PCでもスマホでもスワイプできるギャラリー実装プラグイン「jQuery.swapgallerywithdots」
- Google画像検索っぽい画像ギャラリーが作れるjQueryプラグイン「Superbox」
- HTML5&CSS3なクールでレスポンシブが良い感じのイメージギャラリー実装jQueryプラグイン「least.js」
関連の記事検索:jQueryプラグイン, UI
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



