フォーム要素にフォーカスした際のヒント表示を簡単に実装できるjQueryプラグイン「FormHelp」
2013年10月28日-
スポンサード リンク
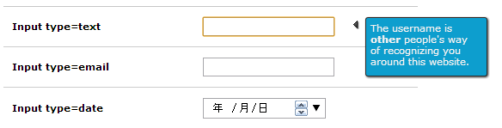
jQuery FormHelp plugin sample
フォーム要素にフォーカスした際のヒント表示を簡単に実装できるjQueryプラグイン「FormHelp」。
カーソルを合わせた時にヒントがあるとより入力がしやすい物というものがありますが、この実装を簡単にするためのjQueryプラグイン

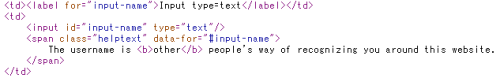
マークアップ的には、<input>の後に、<span class="helptext" data-for="#id">ヒント</span> というような要素を記述すれば、あとはプラグインの初期化で実装完了

初期デザインは若干癖のあるデザインとなっていますが、CSSで簡単にデザイン変更が可能
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



