高速で使いやすいリストのインデックスナビゲーションが作れるjQueryプラグイン「ListNav」
2014年03月20日-
スポンサード リンク
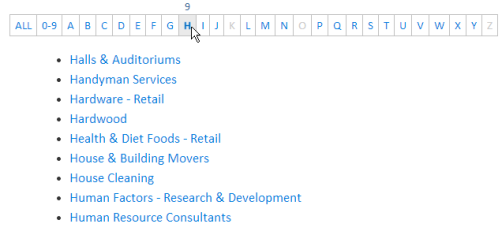
jQuery ListNav Plugin Demo
高速で使いやすいリストのインデックスナビゲーションが作れるjQueryプラグイン「ListNav」。
まず、索引があって、索引のAとかにカーソルを合わせると存在するアイテムの件数を表示してくれてクリックすると表示するっていうもの。
アイテムをULリストで全部定義しておいて、jQueryで一気に初期化しちゃえます。
JSで制御しているので一度読み込んでしまえば超高速。

アルファベットにしか対応していないので用途は限られるものの、かなりいい感じのナビが作れますね。
カスタマイズして日本語に対応してもよいかも。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



