スクロール中に読んだ量をひと目で簡単に分かるプログレスバー実装デモ
2015年03月12日-
スポンサード リンク
Loading Header while Scrolling
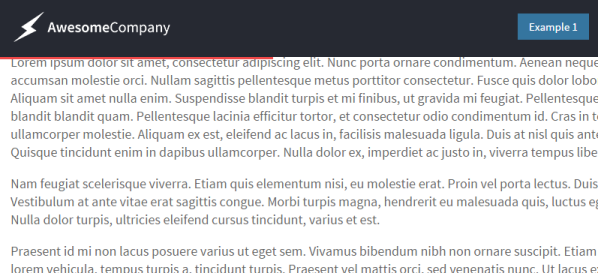
スクロール中に読んだ量をひと目で簡単に分かるプログレスバー実装デモ。
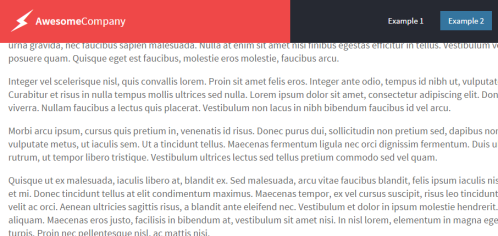
縦にスクロールすると上部のバーが横に伸びて、大体どこまで読んだかが分かりやすく把握できます

単に流行りのバー形式を真似するだけでなく、ヘッダーのバーをプログレスバーに見立てたサンプルも。

ロゴを徐々に切り替えていく風なサンプルもあって楽しい。

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



