CSS&jQueryで作るパネル型の3Dナビゲーション作成サンプル
2015年04月20日-
スポンサード リンク
3D Bold Navigation in CSS and jQuery | CodyHouse
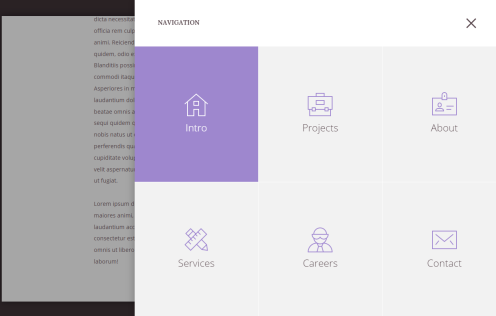
CSS&jQueryで作るパネル型の3Dナビゲーション作成サンプル。
ページの右端等で表示が一般的になってきたナビゲーションを開くボタン。

押すと、コンテンツが奥に移動する感じでパネル型のナビゲーションメニューが現れるUIです

シンプルですが、つかいやすく、レスポンシブにもなっていて実用性が高そうです
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



