レスポンシブでメニューの数が分かりやすいナビを実装できる「GreedyNav」
2015年10月14日-
スポンサード リンク
lukejacksonn/GreedyNav GitHub|CodePen - Greedy Navigation
レスポンシブでメニューの数が分かりやすいナビを実装できる「GreedyNav」。
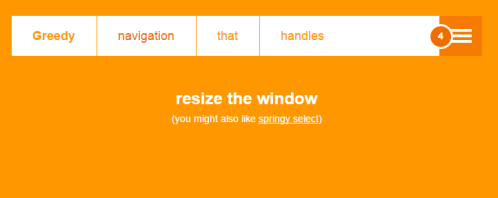
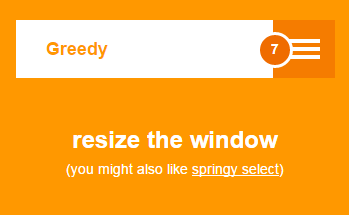
次のようなナビゲーションを実装でき、Windowによって隠れてしまっている物はハンバーガーメニューと共に、バッジで残りメニュー数を表示するという物が実現できます


関連エントリ
- ナビゲーションとコンテンツが同期して分かりやすいナビ実装「NavSync」
- CSS&jQueryで作るパネル型の3Dナビゲーション作成サンプル
- 特定要素をスクロールに応じて固定ナビゲーションにできる「Clingify」
- ホバーするとフリップするナビゲーションメニューが実装できる「menuFlip」
関連の記事検索:あとで読む, JavaScript
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



