シンプルでカッコいいFacebook風のWEBフォームレイアウトサンプル
2008年02月28日-
スポンサード リンク
woork: Beautiful CSS Form
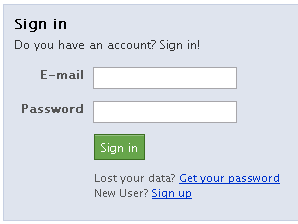
シンプルでカッコいいFacebook風のWEBフォームレイアウトサンプル。
次のように、シンプルだけどカッコいいフォームがダウンロード可能です。
動作デモ
マークアップは次のように綺麗になっているようです。
<div class="box">
<h1>Sign in</h1>
<p>Do you have an account? Sign in!</p>
<form action="" method="post">
<label><span>E-mail</span>
<input type="text"name="email" id="email" class="input-text"/>
</label>
<label><span>Password</span>
<input type="password"name="psw" id="psw" class="input-text"/>
</label>
</form>
<div class="spacer"><a href="#" onClick="" class="green">Sign in</a></div>
<div class="spacer">
Lost your data? <a href="#">Get your password</a><br/>
New User? <a href="#">Sign up</a>
</div>
</div>
シンプルなデザインでもしっくりきてしまう。
凝りすぎないのが一番じゃないかと思ってしまいますね。
他にも、CSSでクールに整形した色々
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



