どんなリストも横スクロールさせられるjQueryプラグイン「any list scroller」
2012年11月21日-
スポンサード リンク
any list scroller - jQuery scrolling plugin by musings.it to scroll any list with any content - musings.it web design and development
どんなリストも横スクロールさせられるjQueryプラグイン「any list scroller」。
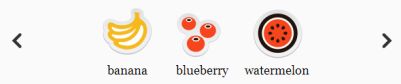
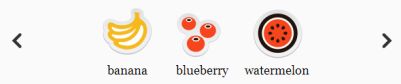
<ul><li>なリストを初期化すれば次のようなスクロールするUIに変化するみたい。
表示アイテム数の他、アイテムの間隔など細かい所もオプションやCSSで制御できるようです

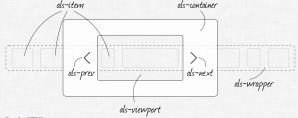
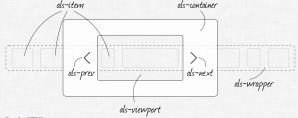
動作原理は以下のようになっているらしい。

このてのスクロール系ライブラリは豊富にありますが、1つの選択肢として覚えておいてもよさそう。
関連エントリ
どんなリストも横スクロールさせられるjQueryプラグイン「any list scroller」。
<ul><li>なリストを初期化すれば次のようなスクロールするUIに変化するみたい。
表示アイテム数の他、アイテムの間隔など細かい所もオプションやCSSで制御できるようです

動作原理は以下のようになっているらしい。

このてのスクロール系ライブラリは豊富にありますが、1つの選択肢として覚えておいてもよさそう。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



