グレーアウト表示ライブラリ:glayer.js
2006年08月09日-
Lightbox.jsや、Livedoor Readerのフィード追加画面のような、背景全体をグレーアウト表示させるためのライブラリです。(grey+layerで、glayer.js)
グレーアウト表示ライブラリ:glayer.js。
LightBoxのように、画面全体を簡単にグレーアウトすることが出来ます。
使い方は、必要なJavaScriptとCSSを読み込ませて、divを定義した後、onclickイベントハンドラなどに、
Layer.show( divのid要素 )
Layer.hide( divのid要素 )
を仕込むだけで簡単に使えて便利です。
このライブラリを使って、ポップアップメッセージをウィンドウ内で表示するサンプルを作ってみました。
<html>
<!--●必要ライブラリの読み込み-->
<script type="text/javascript" src="./prototype.js"></script>
<script type="text/javascript" src="./effects.js"></script>
<script type="text/javascript" src="./glayer.js"></script>
<!--●CSSの読み込み-->
<link rel="stylesheet" href="./glayer.css" type="text/css" /><body>
<!--●オーバーレイ用divの定義 クリック時に閉じるよう、onlclickイベントを設定 -->
<div id="glayer" class="glayer" style="display: none;" onclick="Layer.hide('glayer')"><!--●中身のメッセージ-ここから-->
<div style="text-align:center;width:100%;position:absolute;top:80px;">
<div style="background-color:white;width:300px;top:80px;margin:0 auto;height:100px;padding-top:30px">
メッセージをどうぞ
</div>
</div>
<!--中身のメッセージ-ここまで--></div>
<!--●onclickイベントで表示メソッド呼び出し-->
<a href="#" onclick="Layer.show('glayer');">gray!!</a></body>
</html>
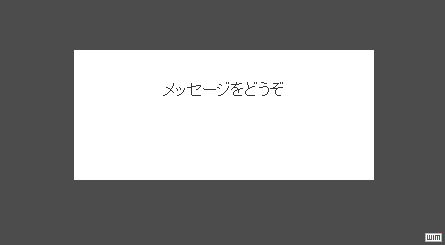
上記サンプルの実行例( gray!! テキストをクリックした後の画面 )が次のイメージ。
仕組みとしては、<div id="glayer"> の要素が画面全体に広がり、半透明になっている感じです。
この際、ページサイズをうまく取得しないといけないので、JavaScriptで取得してちゃんとサイズに合わせています。
<div id="glayer"> の中には自分の好きなタグを記述できるので、自由に書き換えて使うことができますね。
LightBox関連エントリ
LightBox.jsにスライドショー機能を追加するSlidebox
画像やページをLightBox風に表示できるThickbox
LightBox風エフェクトライブラリのiBox
LightBox風リサイズ可能ダイアログ表示ライブラリ:LITBox
LightBoxライクに同一ページ内の要素をポップアップするライブラリ
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



