JavaScriptフレームワーク各種からCSSセレクタのテストを一括で行える「SlickSpeed Selectors Test」
2007年06月14日-
スポンサード リンク
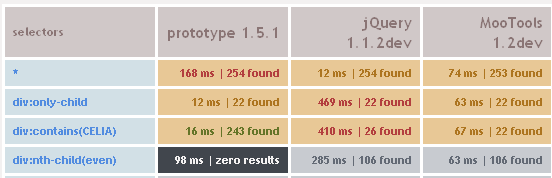
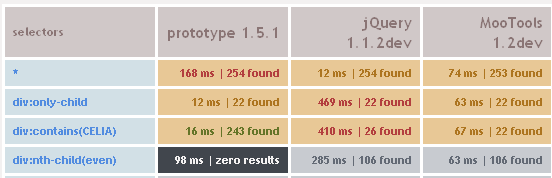
SlickSpeed Selectors Test
次のように、フレームワークとCSSセレクタに対応する、選択にかかった時間と要素選択数のベンチマークをブラウザ上で取れます。

それぞれのフレームワークの特徴について知ることが出来ますね。
Every framework runs in his own iFrame, thus no conflicts can happen.JavaScriptフレームワーク各種からCSSセレクタのテストを一括で行える「SlickSpeed Selectors Test」。
次のように、フレームワークとCSSセレクタに対応する、選択にかかった時間と要素選択数のベンチマークをブラウザ上で取れます。

それぞれのフレームワークの特徴について知ることが出来ますね。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



