IEでSelectボックスの幅を狭めつつ、内容もちゃんと見れる有用サンプル
2009年01月15日-
スポンサード リンク
Select Cuts Off Options In IE (Fix)
IEでSelectボックスの幅を狭めつつ、内容もちゃんと見れる有用サンプル
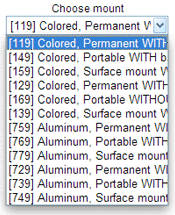
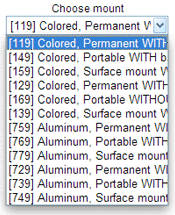
IEでSelectの幅を指定してしまうと、内容もその幅に伴い、次のように縮小されてしまいますが、中身はちゃんと見せるサンプルが公開されています

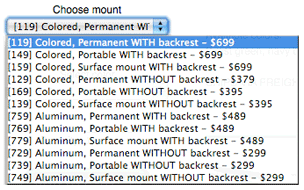
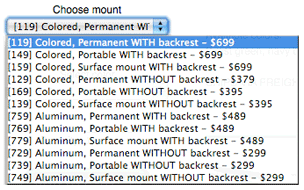
次のように、ちゃんと中身は表示できるようになります。

派手なテクニックではないですが、色々なところで使えるテクニックかもしれませんね。
関連エントリ
IEでSelectボックスの幅を狭めつつ、内容もちゃんと見れる有用サンプル
IEでSelectの幅を指定してしまうと、内容もその幅に伴い、次のように縮小されてしまいますが、中身はちゃんと見せるサンプルが公開されています

次のように、ちゃんと中身は表示できるようになります。

派手なテクニックではないですが、色々なところで使えるテクニックかもしれませんね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



