複雑なCSSレイアウトをウェブ上で簡単に作成できる「The 1Kb CSS Grid」
2009年06月26日-
スポンサード リンク
The 1Kb CSS Grid by Tyler Tate :: A simple, lightweight approach
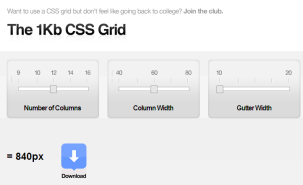
複雑なCSSレイアウトをウェブ上で簡単に作成できる「The 1Kb CSS Grid」

列数、列の幅、グリッド間の感覚を指定して「DOWNLOAD」ボタンを押すと、HTMLとCSSがセットになったアーカイブがダウンロードできます。
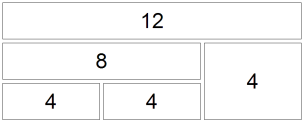
開いてみると、次のようなレイアウトの基本になるようなHTMLが手に入ります。

CSSフレームワークを使っているものですが、ウェブ上でパラメータ調節できて簡単にジェネレートできるのはいいですね。
関連エントリ
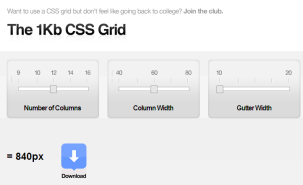
複雑なCSSレイアウトをウェブ上で簡単に作成できる「The 1Kb CSS Grid」

列数、列の幅、グリッド間の感覚を指定して「DOWNLOAD」ボタンを押すと、HTMLとCSSがセットになったアーカイブがダウンロードできます。
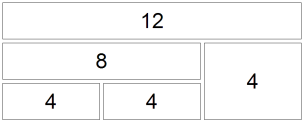
開いてみると、次のようなレイアウトの基本になるようなHTMLが手に入ります。

CSSフレームワークを使っているものですが、ウェブ上でパラメータ調節できて簡単にジェネレートできるのはいいですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



