Facebook風のアイテムサジェスチョン実装jQueryサンプル
2009年06月22日-
スポンサード リンク
Facebook like suggestions with jQuery content appears and disappears.
Facebook風のアイテムサジェスチョン実装jQueryサンプル。
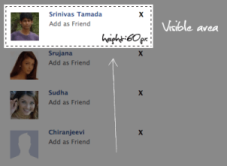
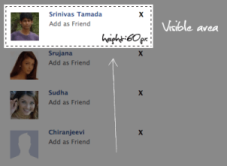
次のようなUIで、Xボタンを押すと、次々と、アイテムがなくなるまで提案してくれるUI実装のサンプルです。

デモページ
仕組みとしては次のように、一個だけアイテムを見せておいて、jQuery の .fadeOut によって実現しているみたいです。

少ないスペースで、ユーザに対してちょっとしたヒント、TIPSや提案などを掲載するのにも使えそうですね。
関連エントリ
Facebook風のアイテムサジェスチョン実装jQueryサンプル。
次のようなUIで、Xボタンを押すと、次々と、アイテムがなくなるまで提案してくれるUI実装のサンプルです。

デモページ
仕組みとしては次のように、一個だけアイテムを見せておいて、jQuery の .fadeOut によって実現しているみたいです。

少ないスペースで、ユーザに対してちょっとしたヒント、TIPSや提案などを掲載するのにも使えそうですね。
関連エントリ
関連の記事検索:JavaScript, Tips
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



