拡大の仕方がクールなLightBox実装jQueryプラグイン「YoxView」
2010年02月23日-
スポンサード リンク
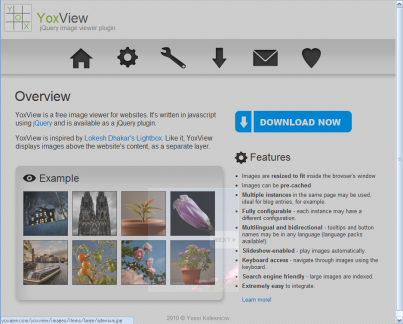
YoxView - jQuery image viewer plugin
拡大の仕方がクールなLightBox実装jQueryプラグイン「YoxView」。
現時点で、色々なLightBoxの実装がありますが、これはなかなかカッコいいというものを見つけました。

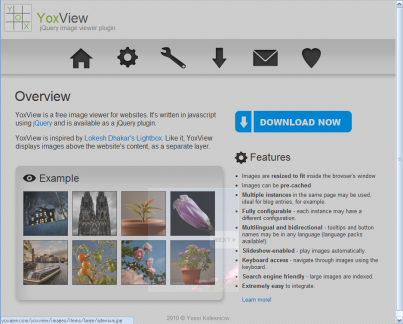
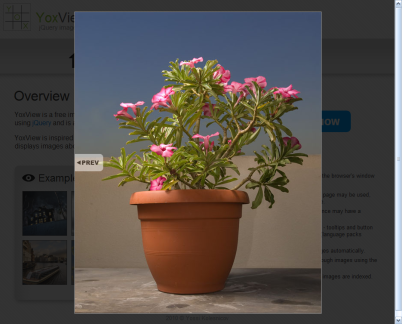
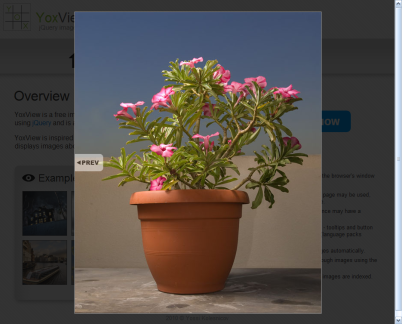
画像をクリックすると、クリックした画像以外がグレーに暗くなります。

そこからアニメーションしながら拡大。動きは実際に見た方がいいですね。YoxView のデモ

関連エントリ
拡大の仕方がクールなLightBox実装jQueryプラグイン「YoxView」。
現時点で、色々なLightBoxの実装がありますが、これはなかなかカッコいいというものを見つけました。

画像をクリックすると、クリックした画像以外がグレーに暗くなります。

そこからアニメーションしながら拡大。動きは実際に見た方がいいですね。YoxView のデモ

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



