jQueryとCSS3で文字修飾に便利なMS OfficeのMinibar風ウィジェットを実装するサンプル
2010年05月27日-
スポンサード リンク
Why and how to create Microsoft Office Minibar with jQuery and CSS3
jQueryとCSS3で文字修飾に便利なMS Office 2007のMinibar風ウィジェットを実装するサンプル
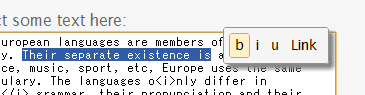
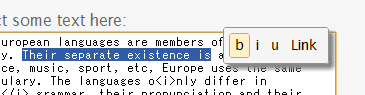
テキストを選択すると、ツールバーがうっすらと現れ、ツールバー内のボタンを押すと、文字が修飾されるようタグを付与してくれるようなMinibar実装サンプルです。

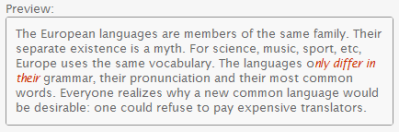
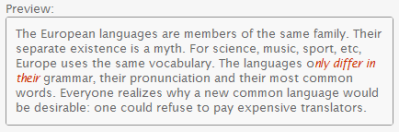
デモページではその場でプレビューされる機能もあります。

デモでは、b, i, uタグの他、リンクタグしかありませんが、他にも追加することで、テキスト入力をより便利にすることが出来そうですね。
関連エントリ
jQueryとCSS3で文字修飾に便利なMS Office 2007のMinibar風ウィジェットを実装するサンプル
テキストを選択すると、ツールバーがうっすらと現れ、ツールバー内のボタンを押すと、文字が修飾されるようタグを付与してくれるようなMinibar実装サンプルです。

デモページではその場でプレビューされる機能もあります。

デモでは、b, i, uタグの他、リンクタグしかありませんが、他にも追加することで、テキスト入力をより便利にすることが出来そうですね。
関連エントリ
- フォームのユーザビリティに貢献するjQueryプラグイン
- select ボックスを超便利にしてくれユーザビリティ向上に使える「jQselectable」
- テーブルのユーザビリティを飛躍的に向上させる「Chromatable」
関連の記事検索:CSS3
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



