CSSだけで実装するアイコン付きのセクシーなツールチップ作成チュートリアル
2010年06月18日-
スポンサード リンク
Sexy Tooltips with Just CSS
CSSだけで実装するアイコン付きのセクシーなツールチップ作成チュートリアルが公開されています。
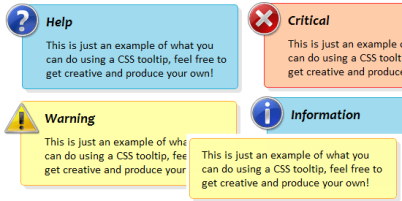
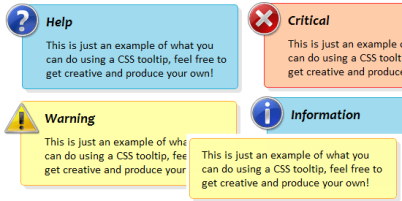
アンカータグ等にカーソルを合わせた際、次のようなツールチップをアイコン付きで表示することが出来ます。

人によっては、JavaScript 使っててもいいという方もいると思いますが、実装する際には一番実装しやすい方法を選べばよいとして、CSSの学習教材として使えそうですね。
関連エントリ
CSSだけで実装するアイコン付きのセクシーなツールチップ作成チュートリアルが公開されています。
アンカータグ等にカーソルを合わせた際、次のようなツールチップをアイコン付きで表示することが出来ます。

人によっては、JavaScript 使っててもいいという方もいると思いますが、実装する際には一番実装しやすい方法を選べばよいとして、CSSの学習教材として使えそうですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



