チェックボックスでアイテムを選んだ後のアクションをスムーズに選べるナビゲーション実装チュートリアル
2010年06月14日-
スポンサード リンク
Sliding Checkbox Actions Menu with jQuery | Codrops
チェックボックスでアイテムを選んだ後のアクションをスムーズに選べるナビゲーションをjQueryで実装するチュートリアルです。
チェックボックスが多数あって、削除なのか、OKなのかというアクションを複数選ぶようなインタフェースがある場合は参考にしてみるとよさそう。
なかなかカッコよくて合理的なナビゲーションになっています。

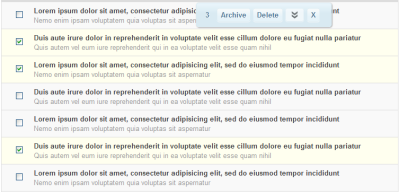
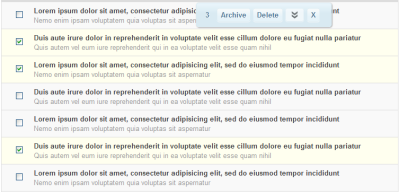
沢山チェックボックスがあるとして、ページの上部にアニメーションしながらナビゲーションメニューが追従してくれます。
スキンのCSSがなかなかカッコよくていい感じです。カッコいいだけではなくて、機能性にも優れています。

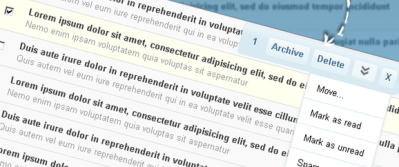
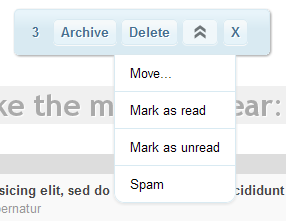
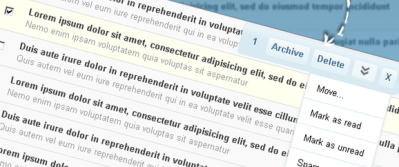
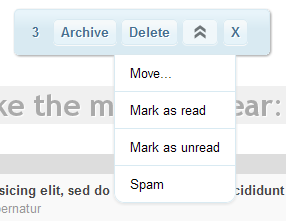
左部分にはチェックしたアイテムの数、そしてArchive, Delete といったボタンとともに折りたたみできる別のメニューも格納出来ます。

次のアクションが複数ある場合において、なかなかよいインタフェースですね。
チェックボックスがなくても、サイトの上部に常に存在するナビゲーションとして機能させてもいい感じに使えるかもしれませんね。
関連エントリ
チェックボックスでアイテムを選んだ後のアクションをスムーズに選べるナビゲーションをjQueryで実装するチュートリアルです。
チェックボックスが多数あって、削除なのか、OKなのかというアクションを複数選ぶようなインタフェースがある場合は参考にしてみるとよさそう。
なかなかカッコよくて合理的なナビゲーションになっています。

沢山チェックボックスがあるとして、ページの上部にアニメーションしながらナビゲーションメニューが追従してくれます。
スキンのCSSがなかなかカッコよくていい感じです。カッコいいだけではなくて、機能性にも優れています。

左部分にはチェックしたアイテムの数、そしてArchive, Delete といったボタンとともに折りたたみできる別のメニューも格納出来ます。

次のアクションが複数ある場合において、なかなかよいインタフェースですね。
チェックボックスがなくても、サイトの上部に常に存在するナビゲーションとして機能させてもいい感じに使えるかもしれませんね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



