指定位置までスクロールするとヒントを表示させられる便利jQueryプラグイン「SlideNote」
2010年10月25日-
スポンサード リンク
SlideNote | A jQuery Plugin For Sliding Notifications
指定位置までスクロールするとヒントを表示させられる便利jQueryプラグイン「SlideNote」。

$(element).slideNote(); として初期化しておくと、element 位置までスクロールした時点でアニメーションして分かりやすいヒントを表示できます。
ページの上の方(まだ表示されていません)

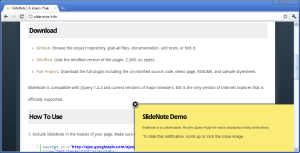
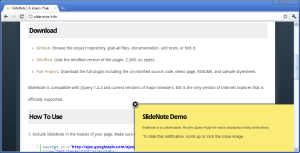
スクロールしていくと現れます(右からアニメーションしながらいい感じにきます)

特定の位置でヒントを出したいような場合に導入するとユーザビリティをあげられそうですね。
関連エントリ
指定位置までスクロールするとヒントを表示させられる便利jQueryプラグイン「SlideNote」。

$(element).slideNote(); として初期化しておくと、element 位置までスクロールした時点でアニメーションして分かりやすいヒントを表示できます。
ページの上の方(まだ表示されていません)

スクロールしていくと現れます(右からアニメーションしながらいい感じにきます)

特定の位置でヒントを出したいような場合に導入するとユーザビリティをあげられそうですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



