オーディオ機器のボリュームを上げる風インタフェースを作るCSS3&jQueryサンプル
2012年02月27日-
スポンサード リンク
Shiny Knob Control with jQuery and CSS3 | Tutorialzine
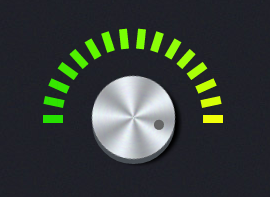
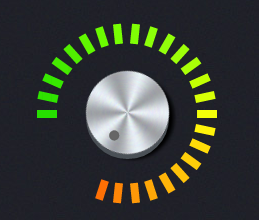
オーディオ機器のボリュームを上げる風インタフェースを作るCSS3&jQueryサンプル。
次のようなインタフェースでマウスでドラッグ&ドロップするとなめらかに回転しつつパラメータを調整できるような物が実装されている例です

回転させると周りにあるライトも増えていく感じです

デモページはこちら
こういうのを見ると、もうなんでもCSS3とjQueryでも出来るんじゃ?と思ってしまいますね
関連エントリ
オーディオ機器のボリュームを上げる風インタフェースを作るCSS3&jQueryサンプル。
次のようなインタフェースでマウスでドラッグ&ドロップするとなめらかに回転しつつパラメータを調整できるような物が実装されている例です

回転させると周りにあるライトも増えていく感じです

デモページはこちら
こういうのを見ると、もうなんでもCSS3とjQueryでも出来るんじゃ?と思ってしまいますね
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



