テキストを円形に描画するチュートリアル
2012年07月17日-
スポンサード リンク
Set Text on a Circle | CSS-Tricks
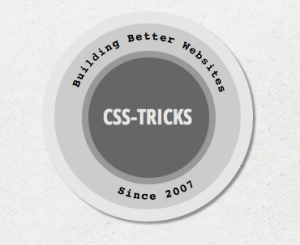
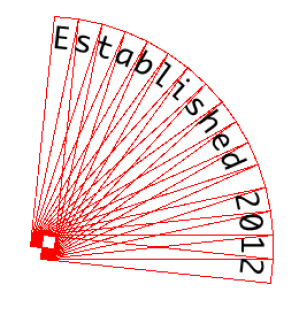
テキストを円形に描画するチュートリアル。
次のようにテキストを円形に描画するJavaScriptとCSSのチュートリアルです。

テキストをLettering.jsで1個1個の文字に分割して、Sassのループを使い、1個1個rotateさせていくという方法で実現されているようです。

アニメーションとかを組み合わせて、より面白いことができそうですね。
関連エントリ
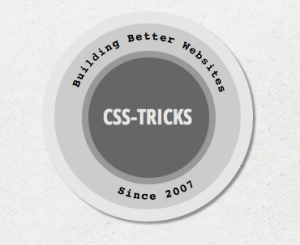
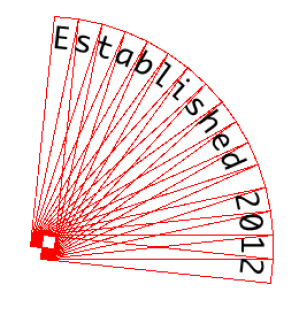
テキストを円形に描画するチュートリアル。
次のようにテキストを円形に描画するJavaScriptとCSSのチュートリアルです。

テキストをLettering.jsで1個1個の文字に分割して、Sassのループを使い、1個1個rotateさせていくという方法で実現されているようです。

アニメーションとかを組み合わせて、より面白いことができそうですね。
関連エントリ
- PhotoshopでデザインしたシェイプをCSS3に変換するプラグイン「CSS3Ps」
- CSS3でシャレオツなリストを作るチュートリアル
- WEBデザイナーなら見ておくべきCSS3のアニメーションチュートリアル
- CSS3で出来たクールなLightBox実装チュートリアル
関連の記事検索:CSS3, JavaScript
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



