円形アニメーションで美しいエフェクトを作るCSSのTransitionsを使った実装例
2012年08月21日-
スポンサード リンク
Circle Hover Effects with CSS Transitions | Codrops
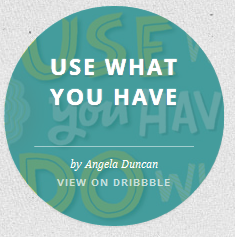
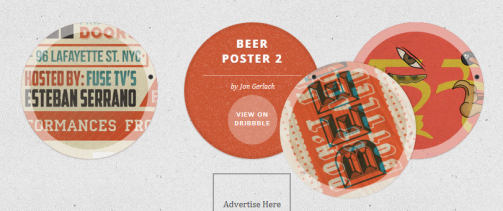
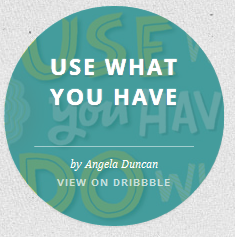
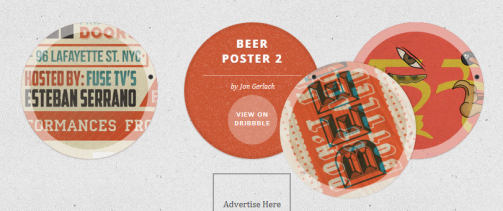
円形アニメーションで美しいエフェクトを作るCSSのTransitionsを使った実装例。
マウスオーバーで円形に美しいアニメーションをするデモが公開されています。将来的には当たり前のように使われているテクニックかもしれません。
デモが7個あるのですが、円形を使って様々にアニメーションして美しい上に、色々な応用例が考えられて楽しいです



関連エントリ
円形アニメーションで美しいエフェクトを作るCSSのTransitionsを使った実装例。
マウスオーバーで円形に美しいアニメーションをするデモが公開されています。将来的には当たり前のように使われているテクニックかもしれません。
デモが7個あるのですが、円形を使って様々にアニメーションして美しい上に、色々な応用例が考えられて楽しいです



関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



