jQueryでフリップエフェクトを使った良プラグインやサンプル集10
2012年08月21日-
スポンサード リンク
10 Best jQuery Flip effect plugin with examples
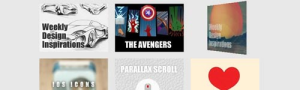
jQueryでフリップエフェクトを使った良プラグインやサンプル集10。
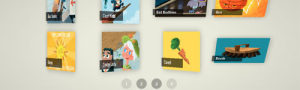
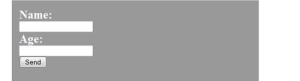
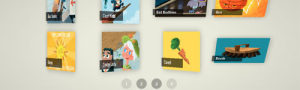
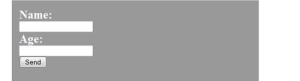
送信時にフリップするフォームやフリップするカウンタの他、アイテムをフリップアニメーションさせてオシャレにレイアウトするプラグインやサンプルがまとまっています。
こういうことも出来るんだということを認知する意味で一度見ておくとよさそう




数年前ではこういうのはFlash以外に考えられませんでしたが進化を感じられますね
関連エントリ
jQueryでフリップエフェクトを使った良プラグインやサンプル集10。
送信時にフリップするフォームやフリップするカウンタの他、アイテムをフリップアニメーションさせてオシャレにレイアウトするプラグインやサンプルがまとまっています。
こういうことも出来るんだということを認知する意味で一度見ておくとよさそう




数年前ではこういうのはFlash以外に考えられませんでしたが進化を感じられますね
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



