テキストを新聞風のレイアウトにできるjQueryプラグイン「Columnizer」
2013年02月20日-
スポンサード リンク
Columnizer jQuery Plugin
テキストを新聞風のレイアウトにできるjQueryプラグイン「Columnizer」。
<div>内にある、<h1>や<p>で構成されただけの文書を初期化すると、新聞風のレイアウトにしてくれます。
マークアップ例

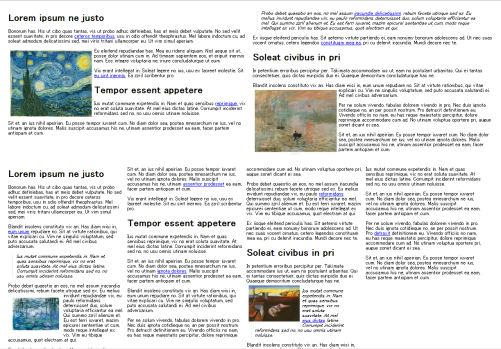
初期化したレイアウト。カラムの幅なんかはclass名指定によって選べるようです。

ちょっと変わったUIにしたい、とか新聞っぽさを出したい時に使えそう
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



