エレメント上にラベルを付けるためのCSS「Label.css」
2013年05月27日-
スポンサード リンク
Label.css - Label every thing!
エレメント上にラベルを付けるためのCSS「Label.css」
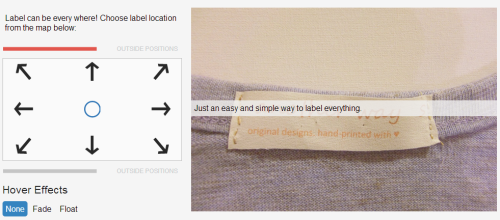
例えば画像なんかの好きな位置にかぶせる形で文字ラベルを付けたい場合にclassとdata-label属性を付与するだけで簡単に付けられます。
フェードアニメーション等のエフェクトも付けられるみたい

CSS苦手という方は簡単に使えるので覚えておいてもよいかも
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



