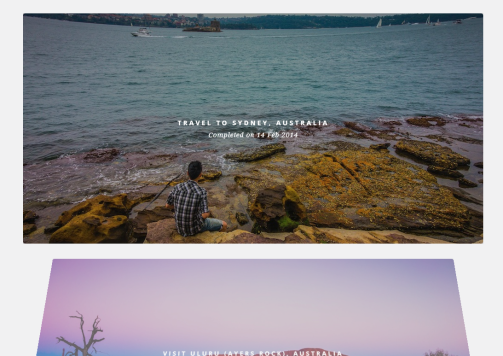
スクロールに連動して画像が立体的に現れるようにできるjQueryプラグイン「Tilted Page Scroll」
2014年03月21日-
スポンサード リンク
jQuery Tilted Page Scroll by Pete R. | The Pete Design
スクロールに連動して画像が立体的に現れるようにできるjQueryプラグイン「Tilted Page Scroll」
カバーフローのようなおしゃれ感がでて、単に画像を並べるよりもカッコよくなるかも。
スクロールに連動したアニメーションを入れるだけでこうも変わるものだな、という1例でした。

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



