画像の拡大プレビューを超クールに行える「Highslide JS」
2006年10月24日-
スポンサード リンク
Highslide JS - JavaScript thumbnail viewer
Highslide JS, formerly Vevstein Thumbnail Expander, is a piece of JavaScript that streamlines the use of thumbnail images on web pages. The library offers these features and advantages:
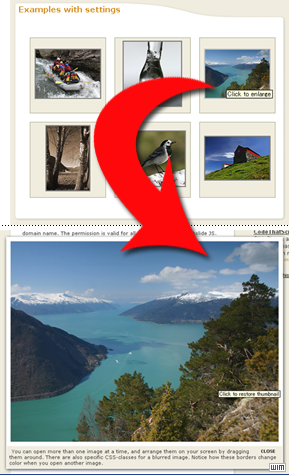
画像の拡大プレビューを超クールに行える「Highslide JS」。
サムネイルをクリックするとそのまま画像がズームされ、影付きで写真を表示できます。
設置は次のように行います。
- スクリプトインクルード
<script type="text/javascript" src="highslide/highslide.js"></script> - オブジェクト初期化
<script type="text/javascript">
hs.graphicsDir = 'highslide/graphics/';
window.onload = function() {
hs.preloadImages();
}
</script> - CSS定義
- ポップアップ用の空DIV定義
<div id="highslide-container"></div> - サムネイル画像リンク作成。class="highslide" かつ onclick="return hs.expand(this)" をアンカータグの属性に指定。
<a href="images/full-image.jpg" class="highslide" onclick="return hs.expand(this)">
<img src="images/thumbnail.jpg" alt="Highslide JS" id="thumb1"
title="Click to enlarge" height="120" width="107" />
</a>
ダウンロード後のサンプルが充実しているので比較的簡単に設置できるでしょう。
まずはダウンロードしてみましょう。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



