ページの読込み時間をチェックできるFirebugアドオン「Hammerhead」
2009年06月11日-
スポンサード リンク
Hammerhead
ページの読込み時間をチェックできるFirebugアドオン「Hammerhead」。
インストールするとロード時間がステータスに表示

クリックするとメニューで、キャッシュをクリアするオプションが表示されます

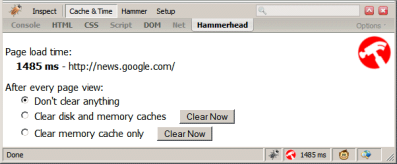
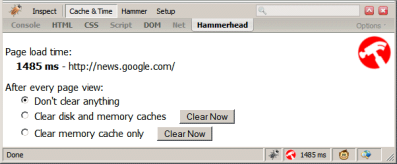
Firebug拡張としてタブがインストールされ、キャッシュを常に削除するといった設定が可能みたい。

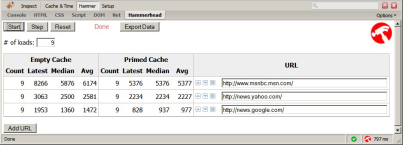
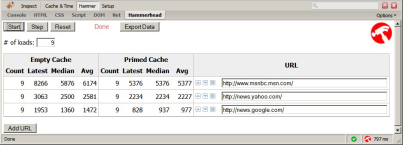
複数ページの表示速度比較なんていうこともできるみたい

これはなかなか使えそうですね。
関連エントリ
ページの読込み時間をチェックできるFirebugアドオン「Hammerhead」。
インストールするとロード時間がステータスに表示

クリックするとメニューで、キャッシュをクリアするオプションが表示されます

Firebug拡張としてタブがインストールされ、キャッシュを常に削除するといった設定が可能みたい。

複数ページの表示速度比較なんていうこともできるみたい

これはなかなか使えそうですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



