CSSだけで画像をシャレオツにしてしまう4つのエフェクトサンプルコード
2012年02月17日-
スポンサード リンク
4 Fun CSS Image Effects You Can Copy and Paste | Design Shack
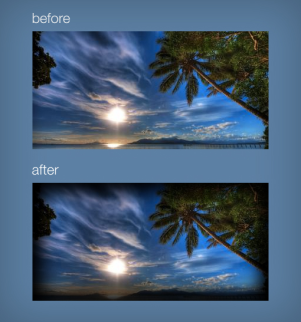
CSSだけで画像をシャレオツにしてしまう4つのエフェクトサンプルコード。
次のように、画像を一瞬にしてオシャレにするCSSコード例が紹介されています。
数年前に同じような事を画像編集ソフトでやっていた人がいそうですが、もう一瞬でCSSでできる時代ですよ奥さん、という声が聞こえてきますね




数年後には、もう正直どうやってやってるかわからないけどライブラリ使ったらこうなった的なブラックボックスにどんどんなっていくんでしょうね
関連エントリ
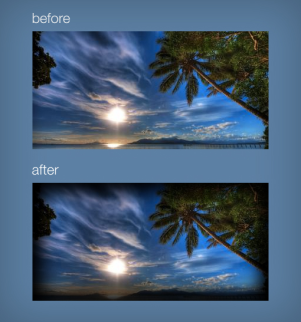
CSSだけで画像をシャレオツにしてしまう4つのエフェクトサンプルコード。
次のように、画像を一瞬にしてオシャレにするCSSコード例が紹介されています。
数年前に同じような事を画像編集ソフトでやっていた人がいそうですが、もう一瞬でCSSでできる時代ですよ奥さん、という声が聞こえてきますね




数年後には、もう正直どうやってやってるかわからないけどライブラリ使ったらこうなった的なブラックボックスにどんどんなっていくんでしょうね
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



